The evolution of headless content management systems (CMS) from traditional, monolithic structures to more flexible, headless architectures represents a significant shift in how content is created, managed, and delivered. If you're unfamiliar with headless CM, check out this guide: What is Headless CMS? Definition & Benefits | Agility CMS
The Headless CMS Puzzle: Content Freedom, Context Fragility
While the benefits of headless CMS, such as content flexibility and omnichannel delivery, are clear, they introduce a new challenge: maintaining brand consistency across these diverse platforms and devices. The decoupling of content and presentation inherent in headless CMS architectures means that while content can be more freely distributed, ensuring that it is presented in a way that aligns with the brand’s identity becomes more complex. Inconsistent layouts, visual elements, and user experiences can emerge as significant issues, potentially diluting a brand’s identity and confusing its audience. This fragmentation poses a critical puzzle for businesses: how to leverage the flexibility of headless CMS while maintaining a cohesive brand image and ensuring a consistent user experience across all platforms.
Taming the Layout Beast: Introducing Layout Management
The introduction of layout management in the realm of headless CMS represents a significant leap forward in addressing this puzzle. Layout management tools enable businesses to control the structure and presentation of their content across different platforms and devices. These tools come equipped with a suite of features designed to streamline the content presentation process:
- Reusable Components: Facilitating the creation of content blocks that can be used across different pages and platforms, ensuring consistency.
- Drag-and-Drop Editing: Allowing non-technical users to easily assemble and manage content layouts without needing to write code.
- Centralized Management: Enabling the control and update of layouts from a single location, ensuring that changes are reflected across all platforms.
Empowering Editors and Enhancing Developer Efficiency
By empowering content editors to create and manage layouts without needing to rely on developers for every change, layout management tools significantly streamline the content management process. This autonomy not only speeds up the content deployment process but also frees up developers to focus on more complex and strategic development tasks rather than repetitive layout coding. The result is a more efficient workflow that benefits both content teams and technical teams alike.
Ensuring Brand Consistency
Perhaps the most critical advantage of layout management in a headless CMS context is its ability to maintain brand consistency across all digital touchpoints. By using pre-defined templates and reusable components that adhere to the brand’s visual guidelines, businesses can ensure that their content always delivers a consistent brand message and user experience, regardless of the platform or device.
Building a Consistent Brand Experience
A consistent brand experience is crucial for building trust and recognition with your audience. Layout management supports this goal through:
- Reusable Elements
- Version Control and Collaboration
- Adapting Layouts Across Platforms
The Headless CMS with Built-in Magic: Agility CMS
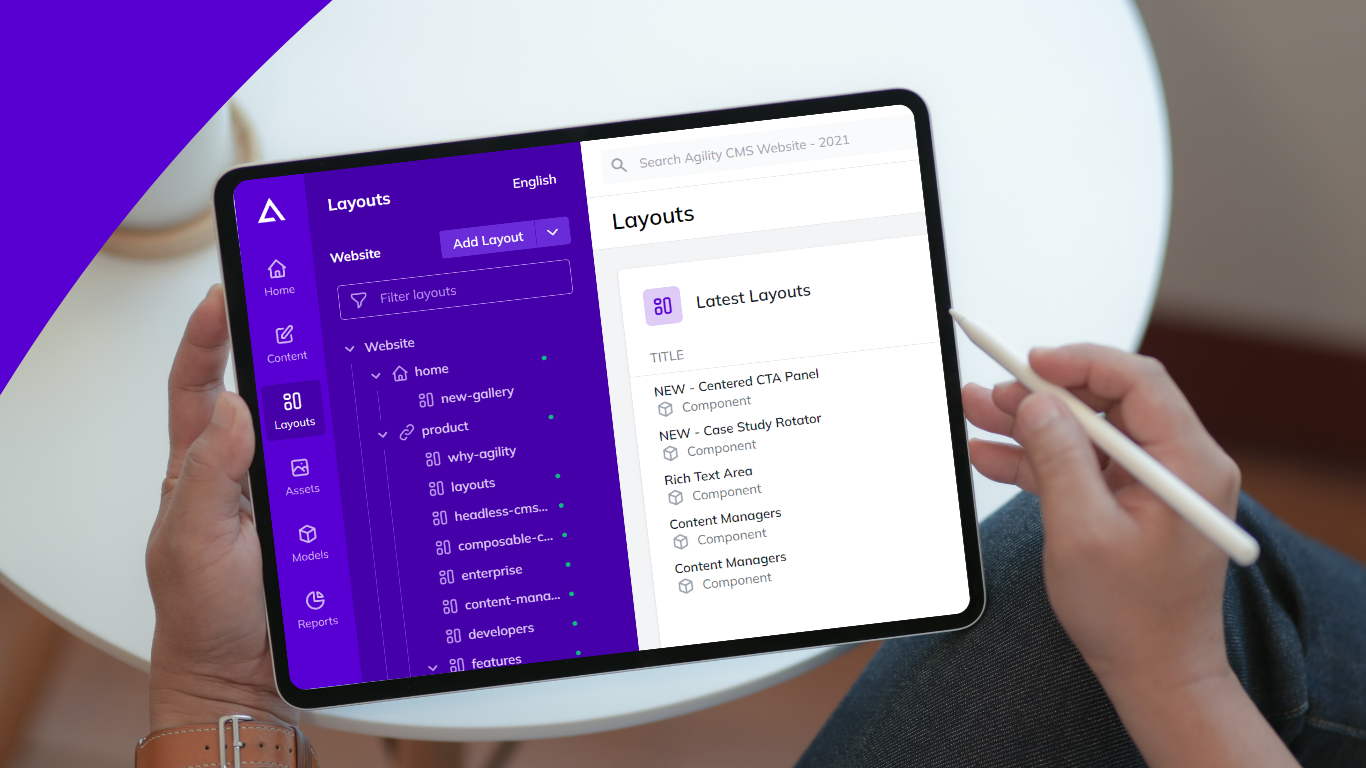
Agility CMS distinguishes itself in the headless CMS market by integrating layout management directly into its core. This integration offers a suite of powerful tools, including a drag-and-drop interface, pre-defined zones for content placement, reusable components, and a developer-friendly API. These features make Agility CMS an invaluable asset for businesses looking to maintain brand consistency across their digital properties.